←(js)Promise만들기(3) - CustomEvent, EventTarget
PromiseStateEvent

- PromiseState에 프로미스 상태를 표현하는 문자를 저장해 사용했습니다.
- PromiseStateEvent는 CustomPromise에 상속할 객체로 프로미스 상태와 EventTarget을 관리하는 역할을 합니다.
PromiseStateEvent 생성자가 호출되면 상태는 pending, eventTarget은 undefined로 초기화합니다.
this.eventTarget = undefined로 초기화하면되는데 굳이 이런 방식을 택한것은 실제 콘솔에 Promise 인스턴스를 생성하면 [[PromiseState]], [[PromiseResult]], [[Prototype]] 만 표시되기 때문입니다.
어떻게든 eventTarget을 표시하지 않기 위해 노력해봤지만, 이것이 제 한계였습니다.(이렇게 하면 약간 투명하게 표시됩니다.) - 그리고 isPending 메소드는 현재 상태가 pending인지 확인하는 메소드입니다.
나중에 .then 메소드를 호출할 때, 앞선 프로미스가 이미 확정된 상태인지 확인하는 용도로 사용됩니다.

- haveTarget 메소드는 eventTarget이 생성되었는지 확인하는 메소드입니다.
연결된 프로미스(ex: nextPromise)가 있는지 확인하는 용도로 사용됩니다. - addSettleEventListener는 이벤트에 스위치를 저장하는 메소드입니다.
이 때, eventTarget이 없으면 생성합니다. - dispatchSettleEvent는 프로미스 확정 후 상태를 저장하고 result를 이벤트에 담아서 보내는 메소드입니다.
CustomPromise constructor

- CustomPromise는 Promise를 구현할 객체생성자입니다. PromiseStateEvent를 상속받았습니다.
- result를 초기화하고 executor가 함수가 아니면 에러처리를 합니다.
- getResolvers함수에서 resolveFunc과 rejectFunc, errorFunc을 받아서 각각 executor의 인자와 에러처리로 사용합니다.(getResolvers는 아래에 설명이 있습니다.)
- executor는 setTimeout 0초로 이벤트 루프에 실어서 콜스택이 비었을 때 실행되도록 했습니다.
resolve & reject

- getResolvers는 resolverFunc과 rejectFunc, errorFunc을 반환하는 함수입니다.
이렇게 resolve, reject, error 함수가 getResolvers라는 함수를 통해 생성되도록 만든 이유는 프로미스가 이행되었는지를 확인하는 isResolved와 isRejected를 클로저에 담아서 반환하기 위해서 입니다. - isResolved와 isRejected를 false로 초기화하고 프로미스 이행 여부를 체크합니다.(하나라도 true면 이행되었음.)
- resolveFunc은 resolve콜백으로 프로미스 이행함수 중 성공함수입니다.
resolve콜백으로 들어오는 result(매개변수)가 프로미스면 자신과 연결하는 분기를 만듭니다.
프로미스가 아니면 확정함수에 fulfilled 상태와 result를 담아서 호출합니다. - rejetFunc은 reject콜백으로 프로미스 이행함수 중 거부함수입니다.
이상하지만, reject콜백은 result(매개변수)가 프로미스여도 구분하지 않습니다.
확정함수에 rejected 상태와 result를 담아서 호출합니다.
만약 연결된 다음 프로미스가 없다면 에러를 던집니다. - errorFunc은 executor에서 에러발생 시 처리하는 거부함수입니다.
위 reject콜백에서 다음 프로미스가 없을 때 발생시킨 에러인 경우 그대로 _throwError함수를 통해 던집니다.
그 외 executor에서 발생시킨 에러인 경우 확정함수에 rejected 상태와 error값을 담아 호출합니다.
그 후 다음 프로미스가 없는 경우 에러를 던집니다.

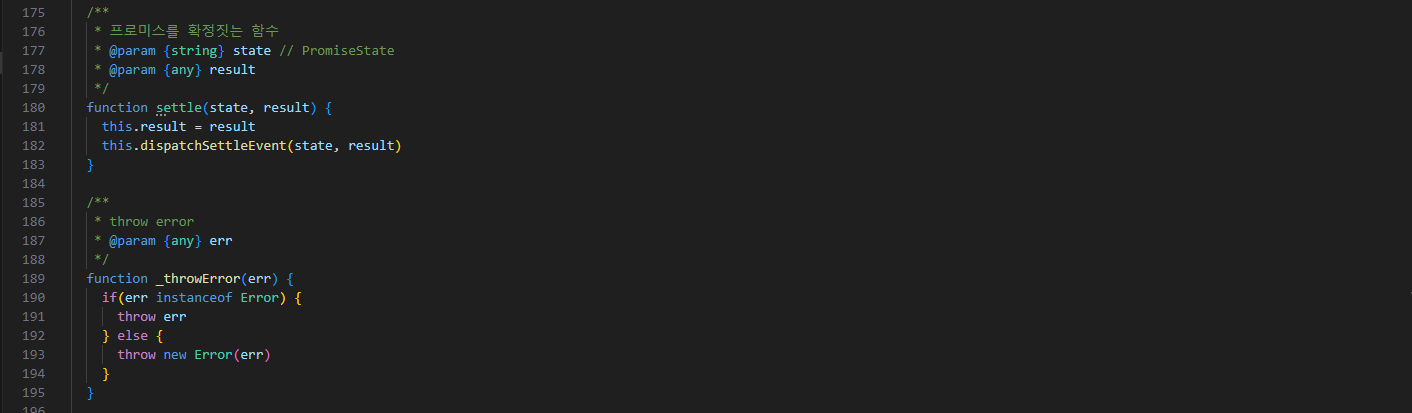
- settle은 프로미스 확정함수로 결과값을 저장하고, 상태저장과 이벤트를 보내는 dispatchSettleEvent에 상태와 결과값을 담아서 호출합니다.
- _throwError는 에러를 던지는 함수입니다.
→(js)Promise만들기(5) - then, catch
반응형
'WEB > JS' 카테고리의 다른 글
| (js)Promise만들기(5) - then, catch (완) (0) | 2024.01.28 |
|---|---|
| (js)Promise만들기(3) - CustomEvent, EventTarget (0) | 2024.01.28 |
| (js)Promise만들기(2) - 구상 (0) | 2024.01.27 |
| (js)Promise만들기(1) - 전체코드 (0) | 2024.01.27 |
| (js)마지막 달, 마지막 날 구하기 (0) | 2021.11.05 |



